Bilder einfügen mit dem Celements Image-Picker
// Den Cursor an die Stelle im Rich-Content-Editor setzen, wo ein Bild eingefügt werden soll
// Das Symbol Bildauswahl wählen
![]()
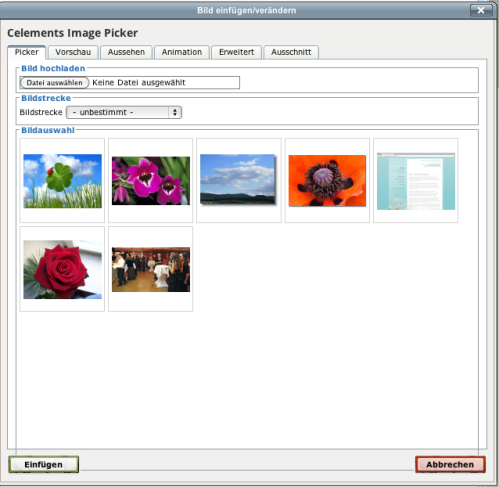
// Der Celements Image-Picker erscheint

// Hier können nun bereits vorhandene Bilder ausgewählt oder neue Bilder hochgeladen
werden.
// Es werden inzwischen folgende Bildformate unterstützt:
gif, png, jpeg (mit RGB und CMYK), bmp, tiff
// Über Datei auswählen kann ein lokal (z.B. auf Computer) gespeichertes Bild ausgewählt
und hochgeladen werden
![]()
// Anschliessend das gewünschte Bild mit der linken Maustaste anklicken und EINFÜGEN
// Mit Speichern und Schliessen bestätigen
Zusätzliche Möglichkeiten mit dem Celements Image-Picker
Der Celements Image-Picker bietet zusätzliche Möglichkeiten der Bildbearbeitung über die Reiter:
// Vorschau
// Aussehen
// Animation
// Erweitert
// Ausschnitt
Vorschau

// Im Picker ein Bild auswählen
(Draufklicken mit der linken Maustaste)
// es öffnet sich der Reiter Vorschau

// Über Vertikaler Abstand bzw. Horizontaler Abstand kann der Abstand vom Bild zum Text
sowie zum äusseren Content-Element bestimmt werden
// Die Grösse des Bildes kann ausgewählt werden; nur EIN Mass auswählen, das andere wird
automatisch gesetzt (das Verhältnis von Breite und Höhe des Bildes bleibt so erhalten)
// Beschreibung: Dieser Text ist für Suchmaschinen, da diese keine Bilder sehen können,
greifen sie auf die Beschreibung zurück
// Titel: Wird beim Überfahren des Bildes mit der Maus angezeigt

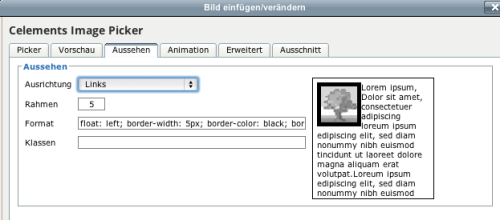
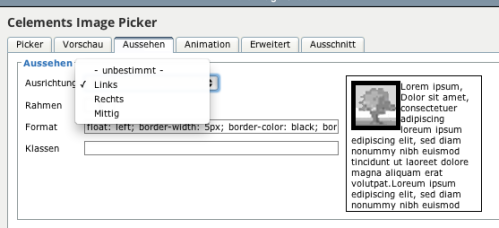
Aussehen

Beim Reiter Aussehen
// kann die Ausrichtung des Bildes zum Text eingestellt werden


// es kann ein fester sichtbarer Rahmen gesetzt werden
// es kann das Format des Bildes generell bestimmt werden
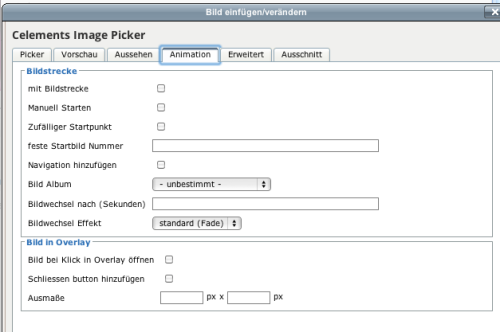
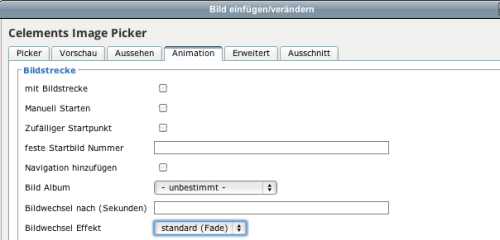
Animation
Achtung Hinweis: Die Animation Slideshow (Bildstrecke) ist ein kostenpflichtiges Modul und wird deshalb nur aktiviert, wenn dies speziell gewünscht wird.

Beim Reiter Animation kann eine Slideshow (Bildstrecke) animiert werden oder für ein Bild ein Overlay definiert werden.
// Animation einer Slideshow (Bildstrecke)

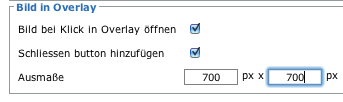
Overlay eines Bildes
Für jedes eingefügte Bild kann im Reiter Animation ein Overlay definiert werden. Beim Überfahren des Bildes mit dem Cursor auf der Webseite erscheint eine Lupe, die zeigt, dass das Overlay aktiviert ist. Dabei können die Masse für das Overlay frei gewählt werden. Am unteren Rand des Overlays erscheint die Beschreibung des Bildes. Beim Aktivieren des Overlay muss beachtet werden, dass das Bild in genügender Auflösung hinterlegt ist, sonst wird das Bild nicht vergrössert (s. Bild 2)



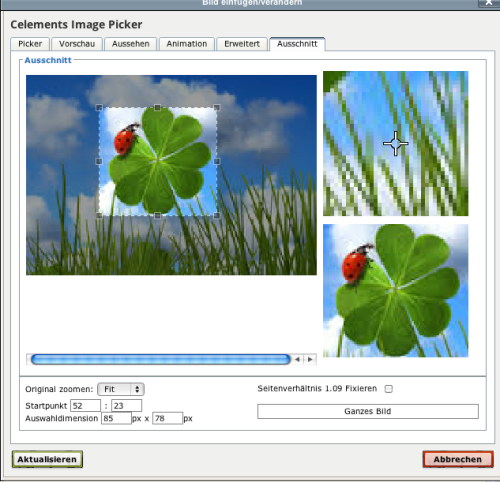
Ausschnitt
Der Celements Image-Picker erlaubt auch, aus einem Bild nur einen Ausschnitt zu wählen.
ACHTUNG:
Mit dem Browser Internet Explorer funktioniert diese Möglichkeit erst ab IE-Version 9
// Im Picker ein Bild auswählen
// dann auf den Reiter Ausschnitt wechseln
// mit dem Cursor auf dem Bild links den Ausschnitt festlegen; das Bild rechts unten zeigt den
gewählten Ausschnitt. Gleichzeitig wird automatisch unten die Auswahldimension festgelegt,
d.h. die Grösse des Bildes, die dann auf der Webseite angezeigt wird.

// mit Aktualisieren bestätigen und das Bild ist eingefügt mit dem Ausschnitt und in der
gewählten Grösse
